De miért ilyen fontos a CTA, hogy egy külön cikket szenteljünk neki? Pontosan azért, mert ezek a gombok kapcsolják össze az egyes oldalaid, online folyamataid. A megfelelő használatuk pedig nagyban növelheti a konverziós arányt. Legyen az vásárlás, lead generálás, vagy feliratkozás.
Akik profi szinten űzik a CTA-k elhelyezését és kinézetük tervezését, azok tudják, hogy ezek alkalmasak a vásárlói út vezetésére és az emberi agy döntési mechanizmusainak befolyásolására.
A régi iskola
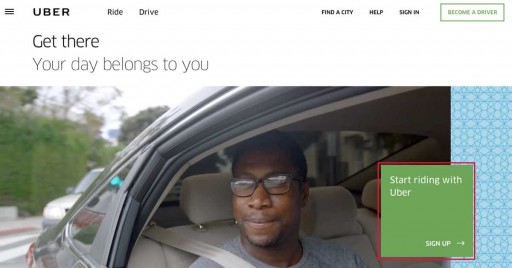
5-8 évvel ezelőtt amikor még a felhasználói út tervezése és az online viselkedés pszichológia nem volt ilyen fejlett, a legtöbb cég megelégedett egy jellemzően az oldal színébe belesimuló gombbal, vagy linkelt szöveggel, mint CTA. Nem voltak kontrasztosak a gombok, egy sémára ment minden.
A CTA-k szinte beleolvadtak a szövegbe, alig lehetett észrevenni, hogy ezek a linkek máshová vezetnek és emiatt garantáltan alacsony volt a konverziós ráta.
Mai megoldások
- Színek
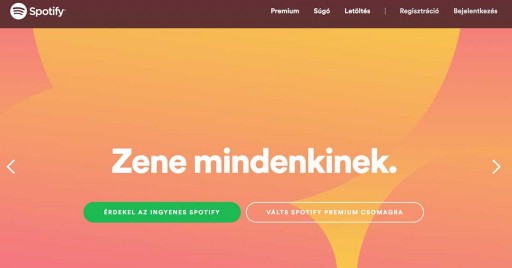
A legelterjedtebb szín a sötét zöld. A pirosra azt szoktuk mondani, hogy tiltó szín és lehetőleg ne használjuk. A zöld szín általában a "megengedő" szín, emiatt az agyunk egy weblapon is ezt az érzést társítja hozzá.

Ami még jól működik az a kék szín, mely a bizalom színe. Ha többet olvasnál a színekről, akkor itt egy remek cikk a Canva-tól.
- Forma
De egy CTA lehet a dizájnba kontrasztosan illeszkedő, “hoover” effekttel ellátott is. (Vagyis más lesz a gomb színe a kattintás és az egér ráhúzás hatására.) Egy ilyen CTA mindjárt más felhasználói élményt biztosít.
A megszokott gombok általában téglalap alakúak. Viszont pár éve elkezdtek bejönni a köztudatba a lekerekített szélű gombok.

A lekerekített gomb a gombon lévő szövegre tereli a figyelmet, míg egy téglalap alakú gomb 4 sarka kifelé vezeti a szemet. Sőt, volt egy tanulmány, mely megállapította, hogy az éles sarkokat a szem lassabban fogja fel, mint a kerek formát. Apróságnak tűnhet, de ha valaki komolyan gondolja, akkor ilyen szintig bele kell menni az optimalizációba.
- Ikonok
Sőt, néhány landing page A/B tesztnél van különbség az eredményekben, hogy ha szimpla kacsacsőrt, vagy dupla kacsacsőrt használunk. A Google Optimize (korábban Experiments) nevű eszközével végre lehet hajtani ilyen jellegű landing page A/B teszteket.
- Szövegezés
Ha például feliratkozókat gyűjtünk, akkor messziről kerüljük el a "feliratkozás", "hírlevél" és "lista" szavakat. Manapság már mindenki ódzkodik a klasszikus értelemben vett "hírlevélre való feliratkozástól". Mivel jellemzően egy negatív, "spammy" élményt társítunk hozzá. Érdemes máshogy hívni. Példának okáért itt van a 7 Blog feliratkozási mezője.

Igyekeztünk egyedi nyelvezettel megfogalmazni azt, amit más "marketinges hírlevélnek" hív. És meg is van az eredménye. A feliratkozási arányunk sokszorosa az iparági átlagnak.
Fontos látni, hogy a CTA-k egy külön tudomány és amellett, hogy ezek az összekötői az egyes folyamatoknak az oldalakon, mikro-elköteleződés szempontból se utolsók. Hisz egy CTA megnyomása apró pozitív visszacsatolás a weboldal felé, akárhonnan is nézzük.
Szerző: Farkas Zsolt
7 Digits Growth Marketing Agency















